作为网易云的9级VIP用户,由于国内音乐版权的问题,用了那么久还订阅会员的网易云看到了很多音乐因版权而下架,于是折腾了一下,使用GitHub上现成的实现给网易云换源,从而解决音乐下架的问题。在这篇文章里,将会分享一下怎么在网易云PC上使用这项技术。
最早并且最出名的实现是GitHub上的nondanee/UnblockNeteaseMusic[1]。然而这名作者很少再继续维护这个项目,现在的替换效果不是很好,很多变灰的歌曲依然无法播放。于是,找到了另一个作者的Colin-XKL/UnblockNeteaseMusic[2]。这个项目在今天依然可用,所以将会介绍怎么部署服务端并且使用。现在建议使用最新的UnblockNeteaseMusic/server[3]。
整个程序的架构是基于http代理的,所以需要部署一个代理服务器(可以是本机),然后在客户端上使用代理进行访问。
服务端部署
这个项目的服务端是基于node.js的,所以服务端是不限平台(Windows, MacOS或Linux)[4]。使用一台电脑或者服务器作为服务端,只要在需要使用网易云的时候能确保这台机器能运行即可。
安装服务端环境
第一步是安装这个项目所需的node.js和git,已安装的可以跳过。Linux和MacOS可以通过包管理器如apt或者brew来安装,windows请自行去谷歌寻找相应下载。
部署服务
首先使用git下载这个项目。
1 | # git clone https://github.com/Colin-XKL/UnblockNeteaseMusic.git |
下载完成之后进入这个文件夹,并且使用yarn安装nodejs的依赖,并且编译这个项目。
1 | cd UnblockNeteaseMusic |
运行服务端,其中的端口可以替换为自己想要的任意端口。
1 | node app.js -p 7890:7891 |
当命令行中提示以下文本时,说明成功启动了。(注意这两个端口跟随自己上面的设置的。)
1 | HTTP Server running @ http://0.0.0.0:7890 |
当然,请使用screen,docker或者加载成系统服务之类的确保后台持续运行,这方面不再赘述。
证书签名
如果需要使用MacOS的网易云,需要自签证书来使用http代理,如果仅供Windows使用可以跳过此节。这里摘录了GitHub上的其中一个issue[5]。
1 | # 生成 CA 私钥 |
准备好上面生成的ca.crt这个文件,等下需要用于MacOS的证书注册。
客户端配置
首先先来看一下没有解锁变灰曲目之前的样子。
Fig. 1. 解锁前的网易云
居然有那么多变灰了,这怎么能忍!
Windows
Windows的网易云音乐内置了代理功能,非常的方便。

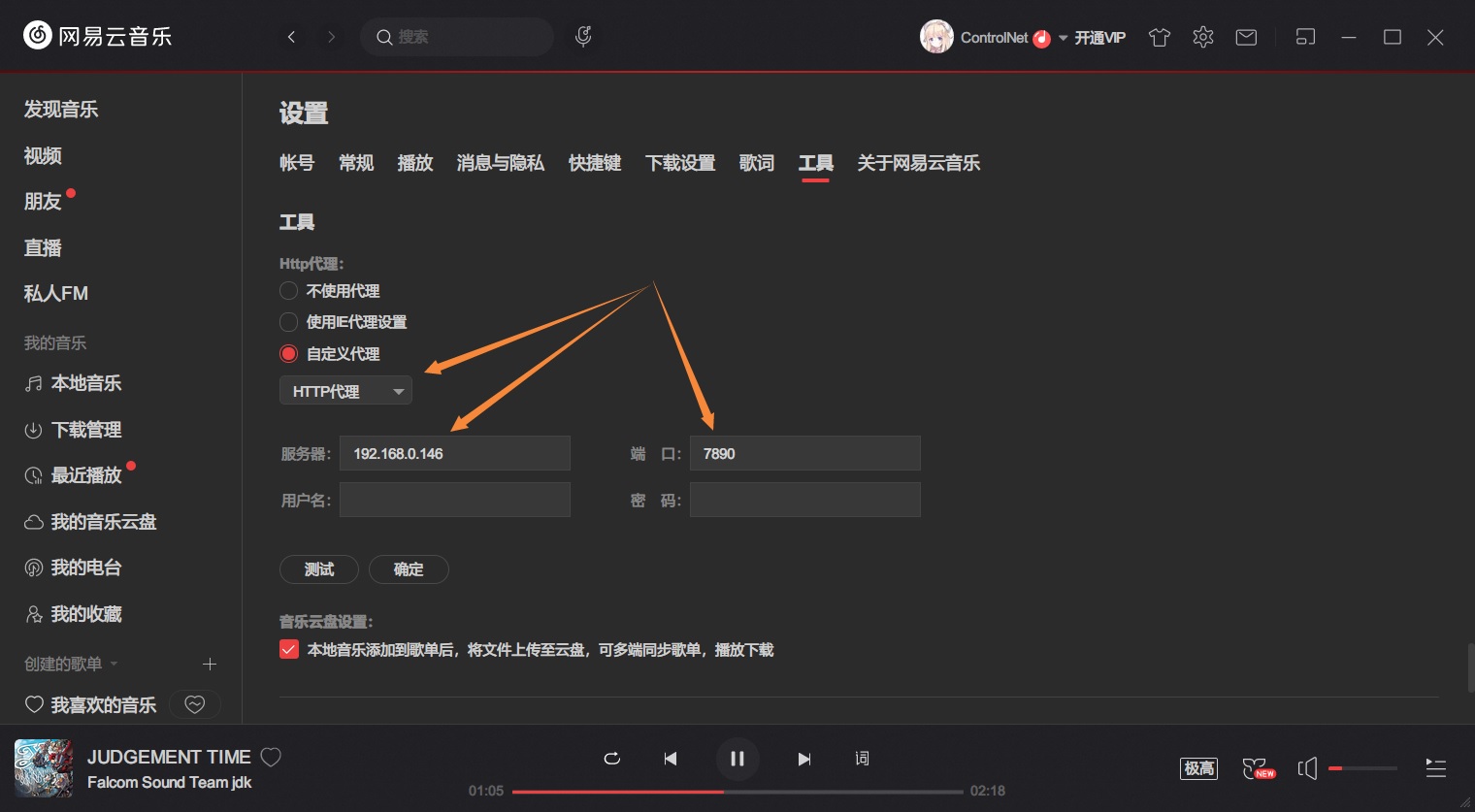
Fig. 2. Windows的网易云设置
这里选择HTTP代理,并且输入服务器IP(本机则为127.0.0.1),和刚才输入的第一个端口(对于上面的例子是7890)。然后重启网易云音乐,发现全部OK。
MacOS
MacOS的网易云音乐因为没有自带代理功能,所以相对来说比较麻烦。而且http代理也需要先注册证书。
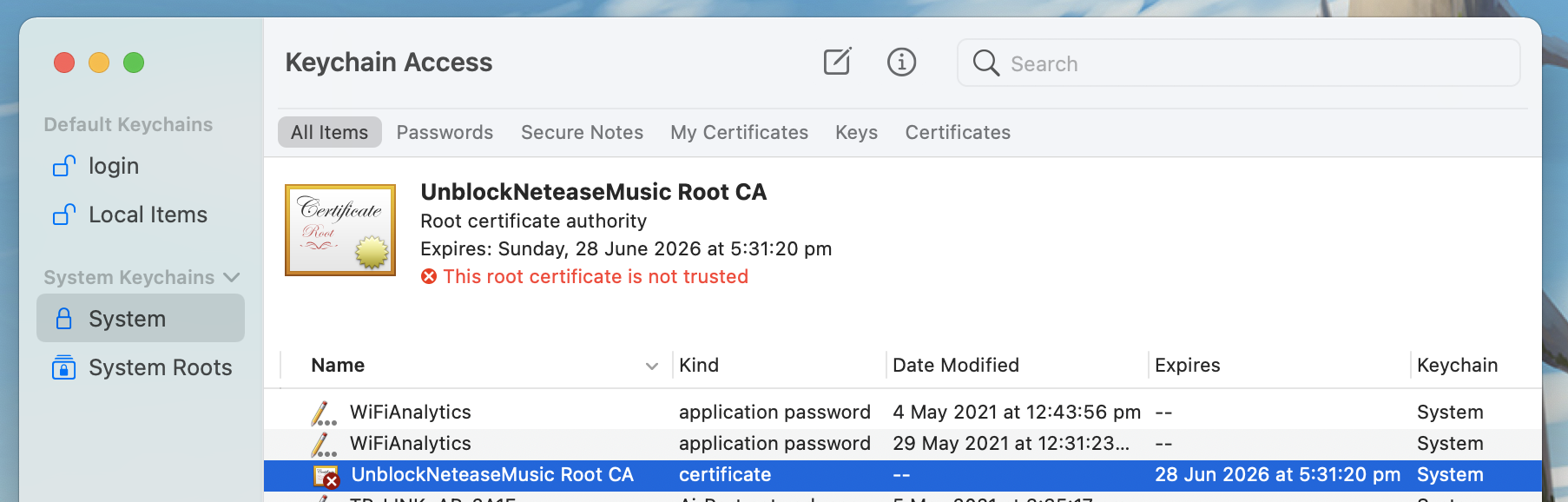
先注册证书,双击之前在服务端准备好的ca.crt文件。然后在弹出的证书管理窗口中找到UnblockNeteaseMusic Root CA。

Fig. 3. 证书注册第一步
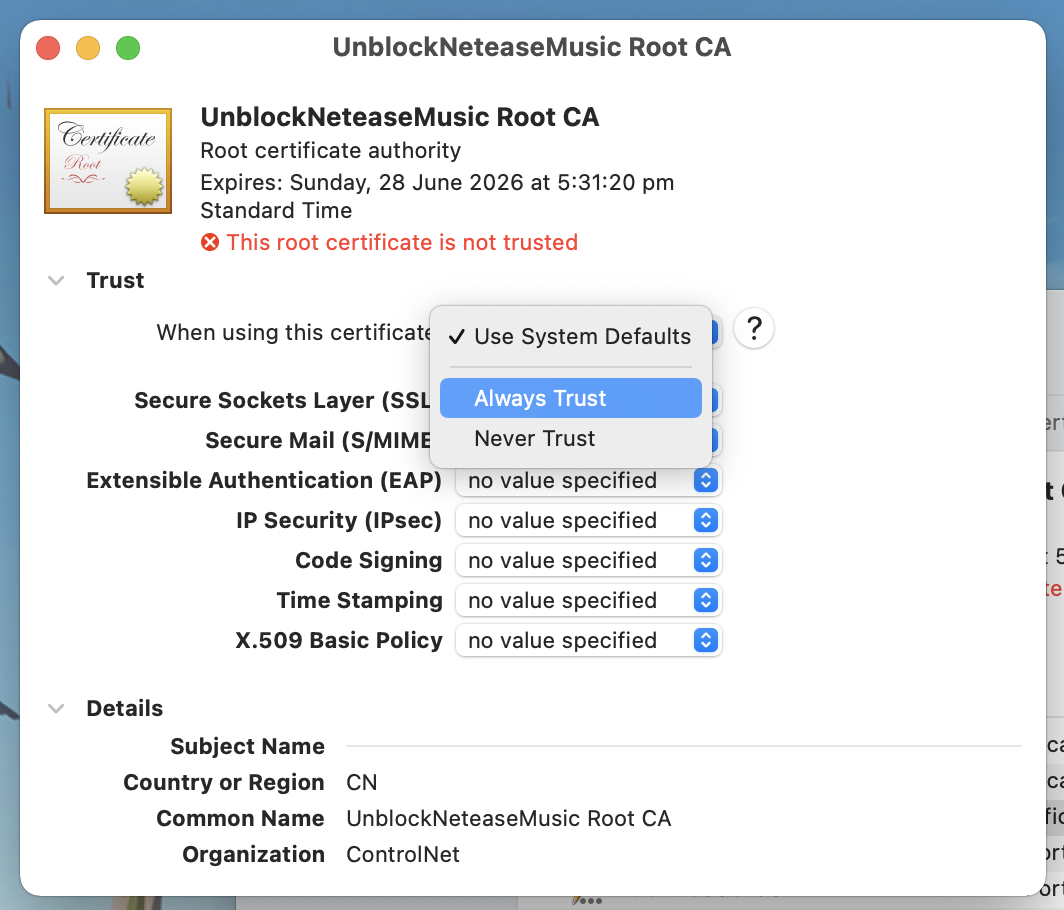
然后,双击这个证书,在”如何信任这个证书”这里选择”始终信任”即可,退出并保存。
Fig. 4. 证书注册第二步
出来之后,在证书管理界面,点击这个证书,如果没有看到任何红字警告,则说明修改成功了。
证书签名之后,接下来是设置代理。因为网易云没有自带代理功能,这里建议使用Proxifier来完成,并且参考了GitHub中的另一个issue[6]。
在本文中,我们使用Proxifier v2.29来进行演示。

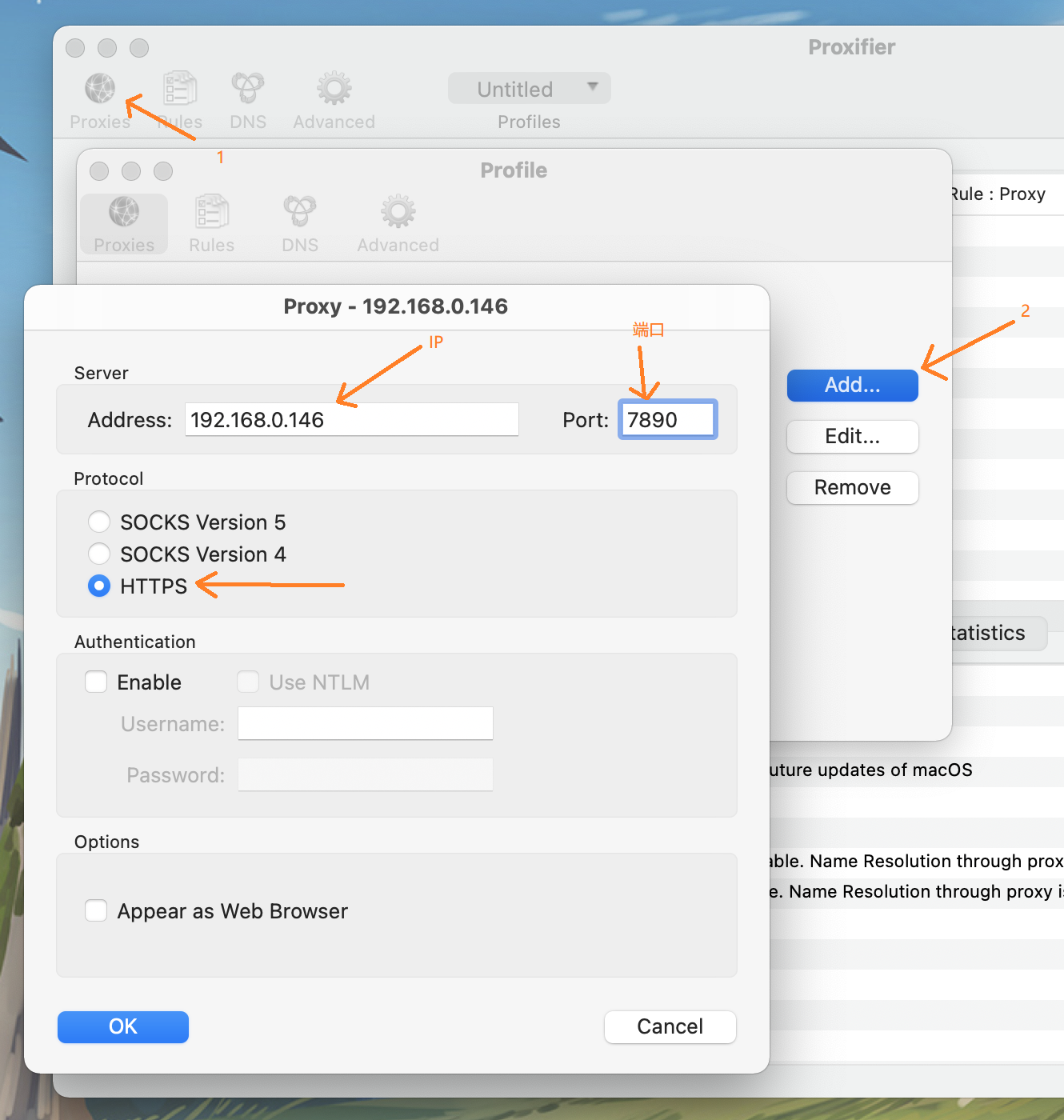
Fig. 5. Proxifier第一步
根据上图的箭头提示,进入代理服务器添加界面,并且输入对应的服务器地址(本机则为127.0.0.1)和端口(这里的例子中是7890),选择HTTP代理,并确认。

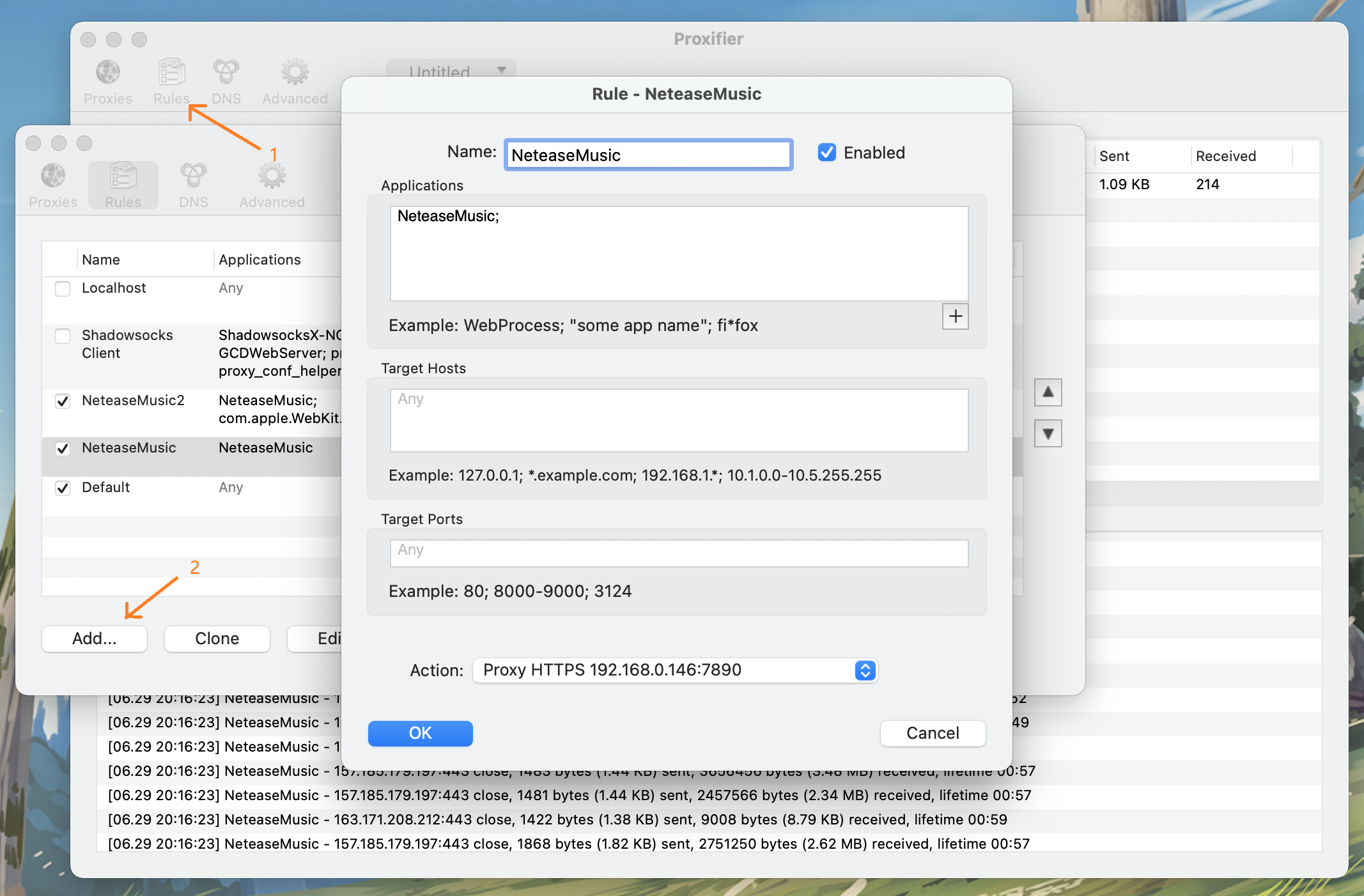
Fig. 6. Proxifier第二步
根据上图提示,进入规则编辑界面,输入一个便于辨识的规则名。在应用程序处添加NeteaseMusic。在动作处选择刚才添加的代理方式,在这个例子里是Proxy HTTPS 192.168.0.146:7890。如果是本机的话,这个IP应该是127.0.0.1加一个端口。记得确认在规则界面,这条刚刚加的规则要打勾选上。

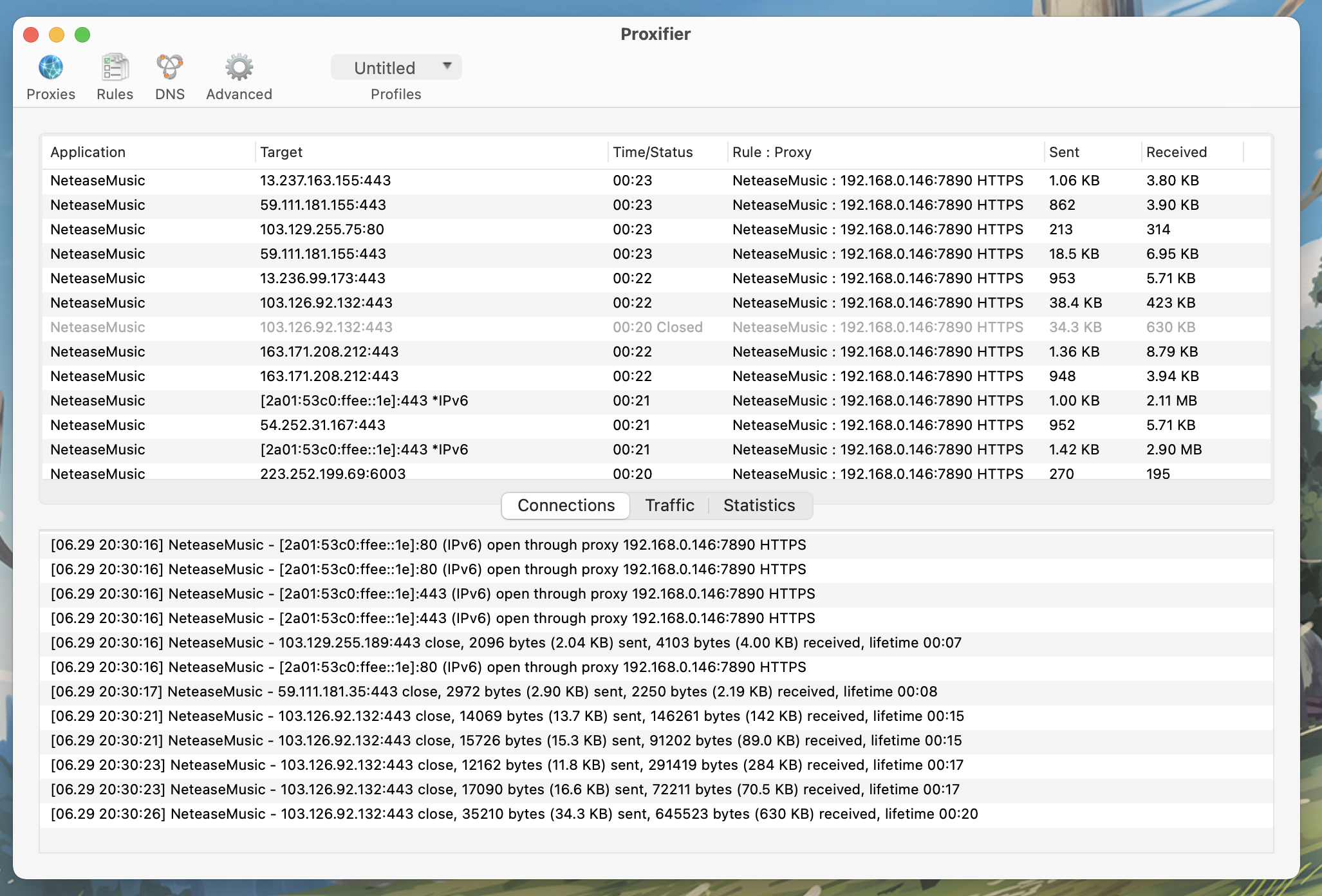
Fig. 7. Proxifier结果
回到Proxifier主界面,启动网易云,这时候如果看到日志刷出来一大片,并且上面有网易云的名字,就说明网易云正在使用这个Proxifier代理,成功了。
最终效果
当折腾完上面说的步骤之后,再打开网易云看看。

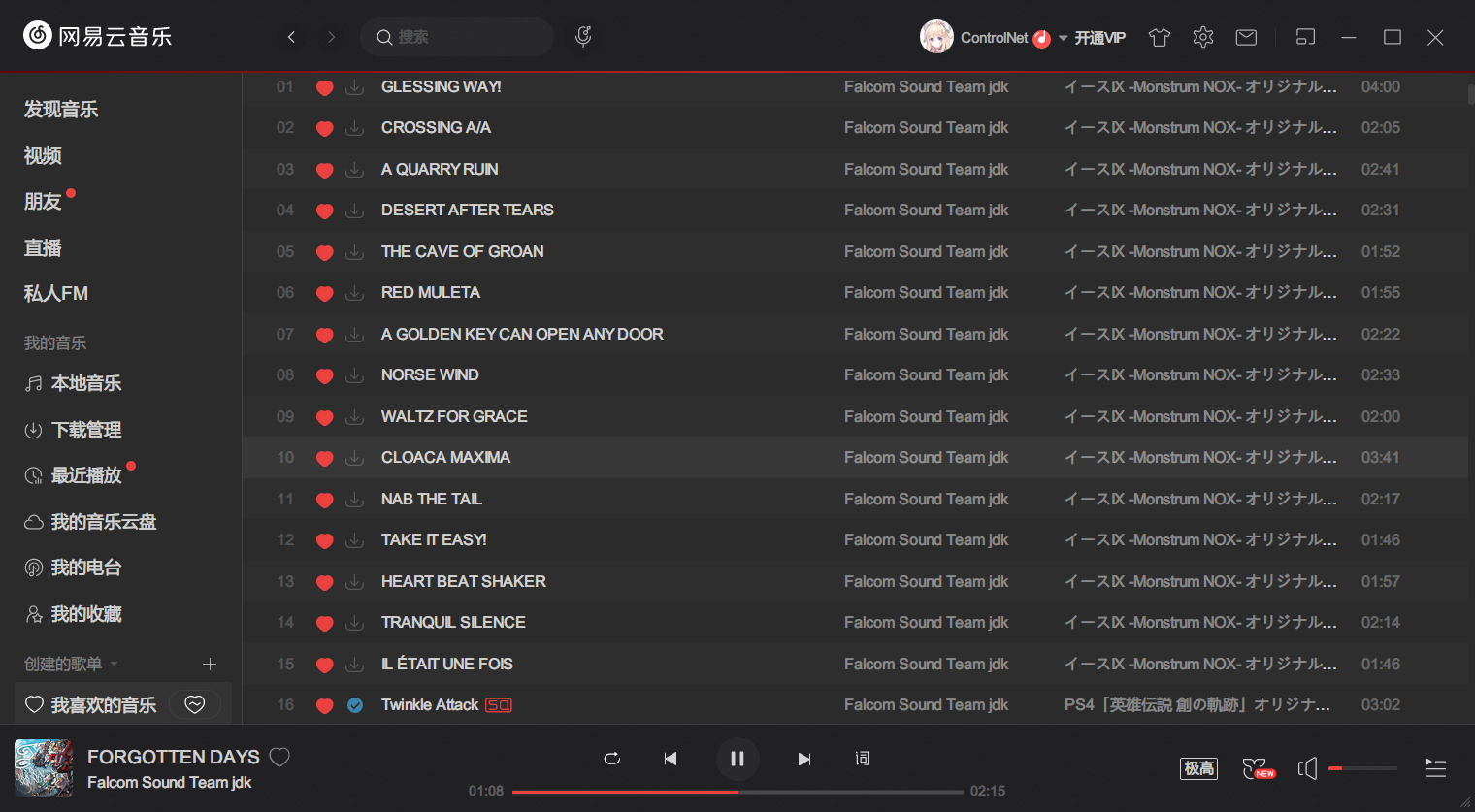
Fig. 8. 解锁后的网易云
太棒了,终于可以听了!
参考文献
- [1] "nondanee/UnblockNeteaseMusic", GitHub, 2021. [Online]. Available: https://github.com/nondanee/UnblockNeteaseMusic.
- [2] "Colin-XKL/UnblockNeteaseMusic", GitHub, 2021. [Online]. Available: https://github.com/Colin-XKL/UnblockNeteaseMusic.
- [3] "UnblockNeteaseMusic/server", GitHub, 2021. [Online]. Available: https://github.com/UnblockNeteaseMusic/server.
- [4] "Node.js", Node.js, 2021. [Online]. Available: https://nodejs.org/en/.
- [5] "进阶配置 · Issue #48 · nondanee/UnblockNeteaseMusic", GitHub, 2021. [Online]. Available: https://github.com/nondanee/UnblockNeteaseMusic/issues/48.
- [6] "食用指南 · Issue #22 · nondanee/UnblockNeteaseMusic", GitHub, 2021. [Online]. Available: https://github.com/nondanee/UnblockNeteaseMusic/issues/22.










